Category : Labels: Blog Stuff, Blogger Stuff, Template, Tutorial
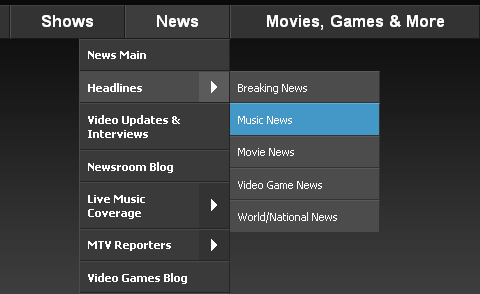
Lama tidak mengupdate blog karena ada suatu urusan di dunia nyata yang lumayan membuat pusing. Walah kok malah curhat. Cara membuat menu horizontal.
Cari kode ]]></b:skin> dan letakkan kode di bawah ini di atas kode ]]></b:skin>
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif2bLvZrLnZ9nnYragwUv5c_pe2jrRtaUMsVC6r8Zwnkbng13He9ib6XbeTBhYT_jFqo2QOvBAtXOwTzpNYh8ELN_VhWZG_E0UaYHLlLmMdlg2-pytXzfTqFu9nrTVHipJt4f2bBZHTYtN/") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggYXMzgN_bAxoOIcqHwaB9SBVev0aKy78mt4cCvcFATfcRVQI1r_Oc66oT1nmUGL4vpIyZy07nOPBVfWAXMv2qXdj3z8mhVxwxL7GIBq_HMpM5XbQP-XqWR6bPbNfmxkhbaQEtNT5MUzFQ/") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9SUghjwso9POJ5Cznb7UAbv6I4dF1DofyrxhdQL2SVt1QR8xocaBMxSljrsOa9ZCXpjSHJWX9ABZpwRCNDZwhAuNqoFI_QD-rwvLIKCga_JEjR5L7_I2x7gkag3WsHDUwf-SnntLGmswA/') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf0pcOv2AMsnCKt-V7pFY8711z9Gpj1exsr3tLQJkts14RfptuWmdL9hF0uSmLKkw2uq-PWq6OtWXl8Cy7sJTArrIkRC2s3RFjWO5mD8mmPeGg9CM5Ds60KS94sxVcmOnHhow9asXiL-nX/') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
Copy kode di bawah ini :
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Menu 1</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>
</div>
dan paste di
<div id='outer-wrapper'><div id='wrap2'> : Jika ingin meletakkan menu tersebut di puncak template anda.
<div id='main-wrapper'> : Jika ingin diletakkan di atas halaman posting/artikel.
Atau letakkan di bawah kode/script <div id='header-wrapper'> : Jika ingin diletakkan tepat di bawah header.





sedikit kritik.
saya rasa perlu dikasih demo nya yah?
;)
ni tanpa jawascript??